I thoroughly enjoyed presenting at JNUC 2019 – my first presentation outside of Australia. I was an emotional wreck in the lead up to it, but I genuinely enjoyed the experience and was nowhere near as nervous as I thought I would be. It was also great to know that there are macadmins out there that find my Slack app interesting and potentially useful.
I talked about /jamf, a Slack app I created that integrates with Jamf Pro Classic API, in a quest to simplify Mac look ups for the level 1 and 2 techs in my team.
The app effectively lets you run a Jamf Pro ‘advanced computer’ search via Slack, and lets me pick and choose what attributes I want the techs to consider, and allows me to easily qualify those attributes.
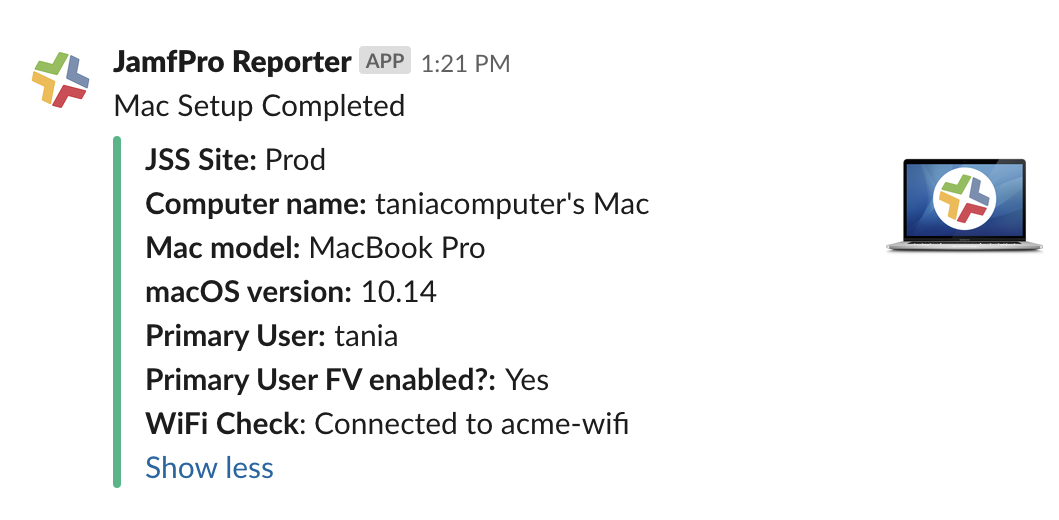
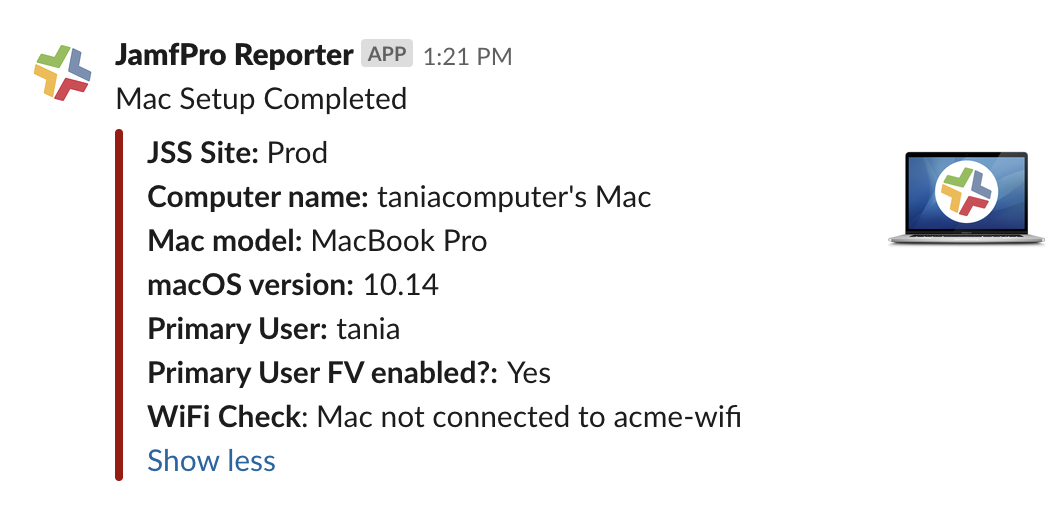
This is an example of the app in action:
The app uses the following components:
- 1 Slack workspace
- 1 Jamf Pro account with read-only rights to the computer objects
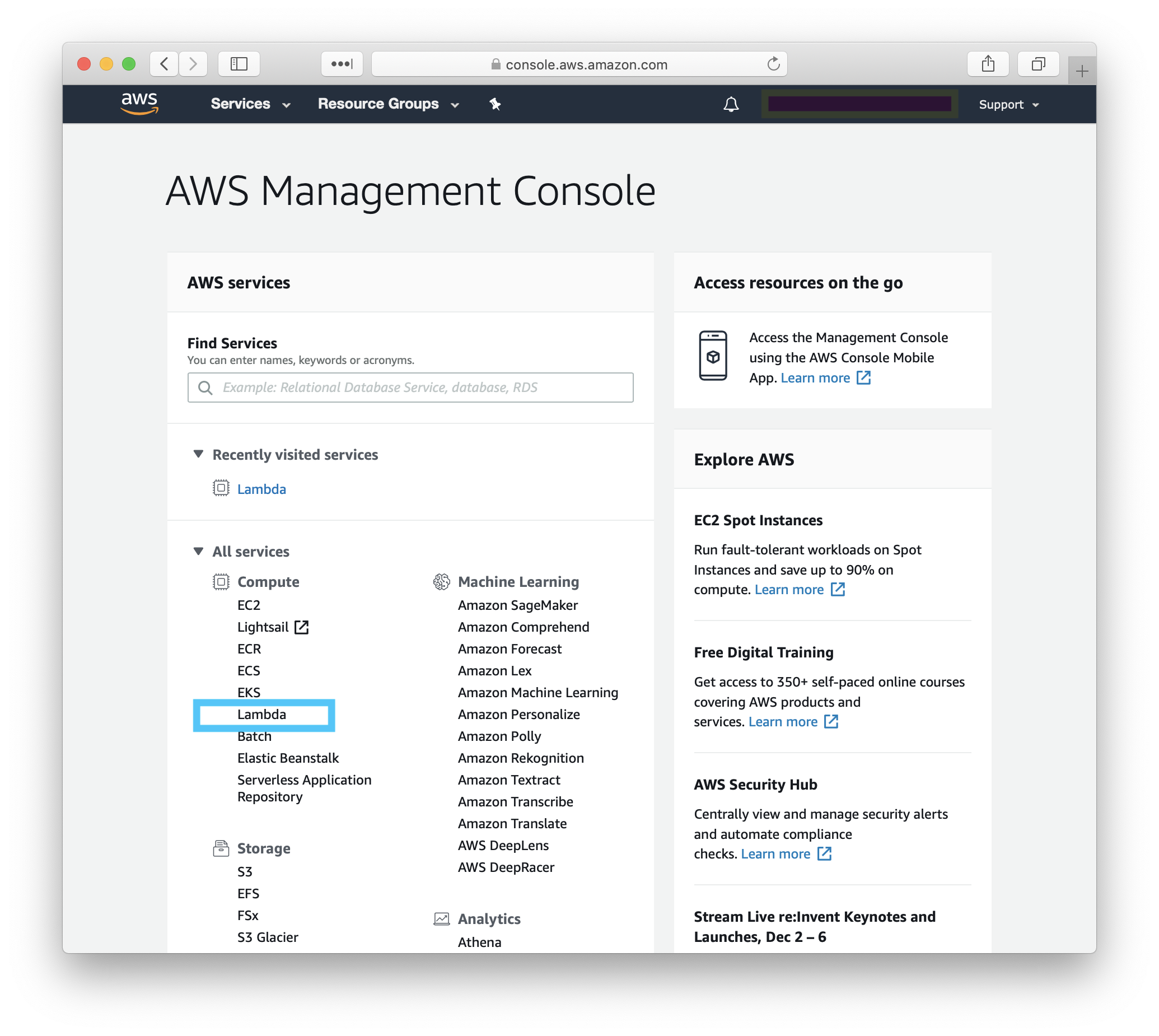
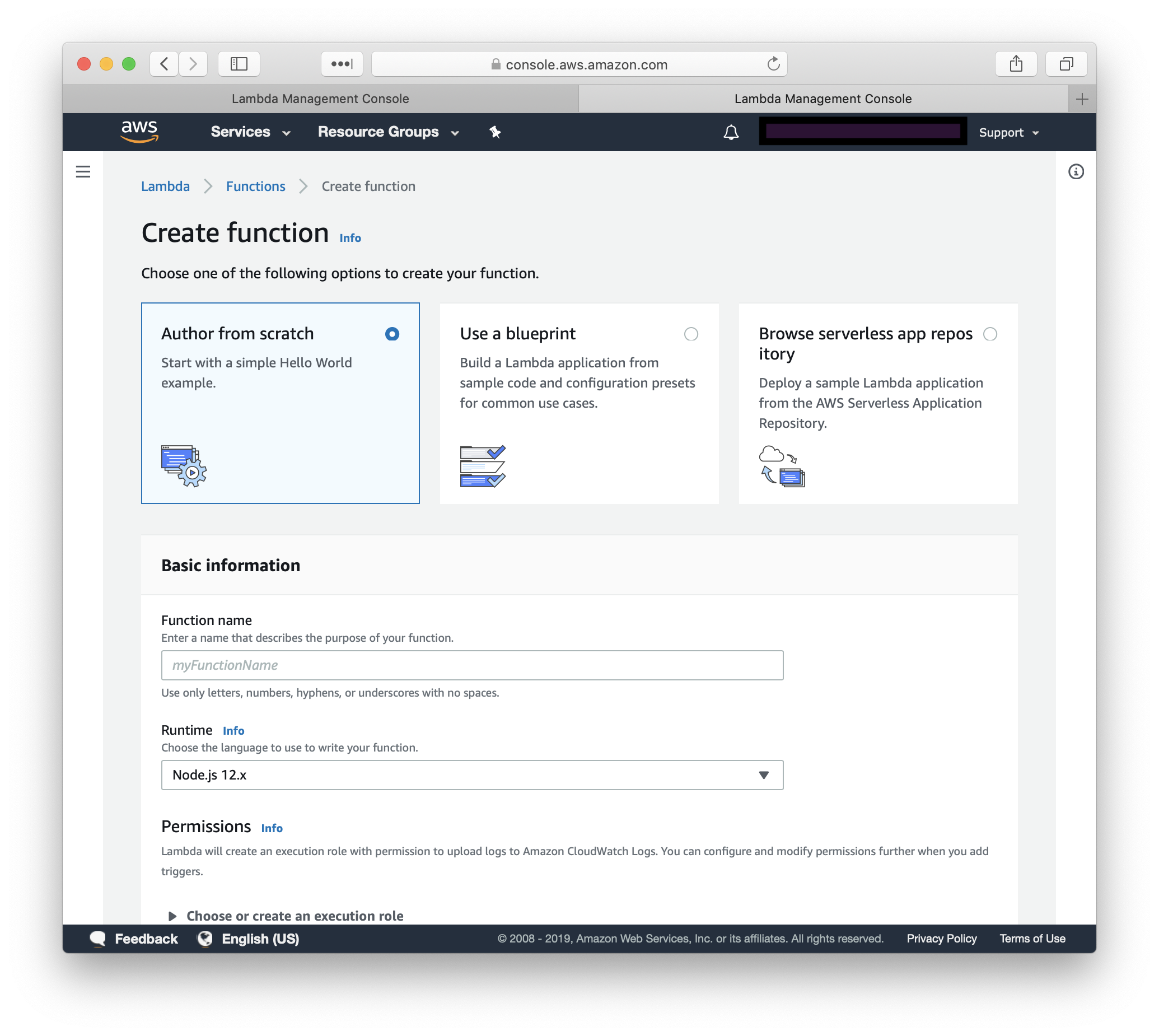
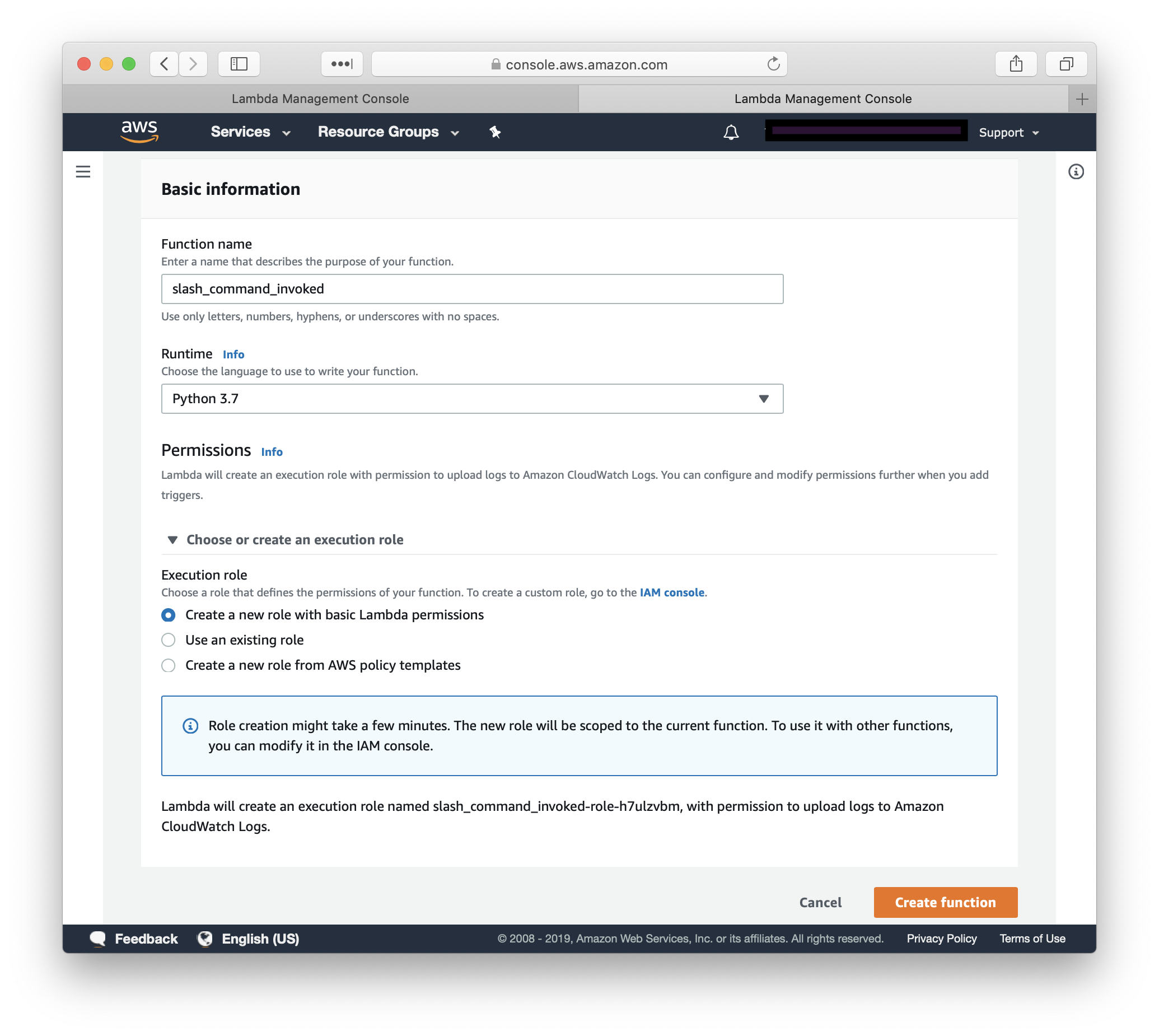
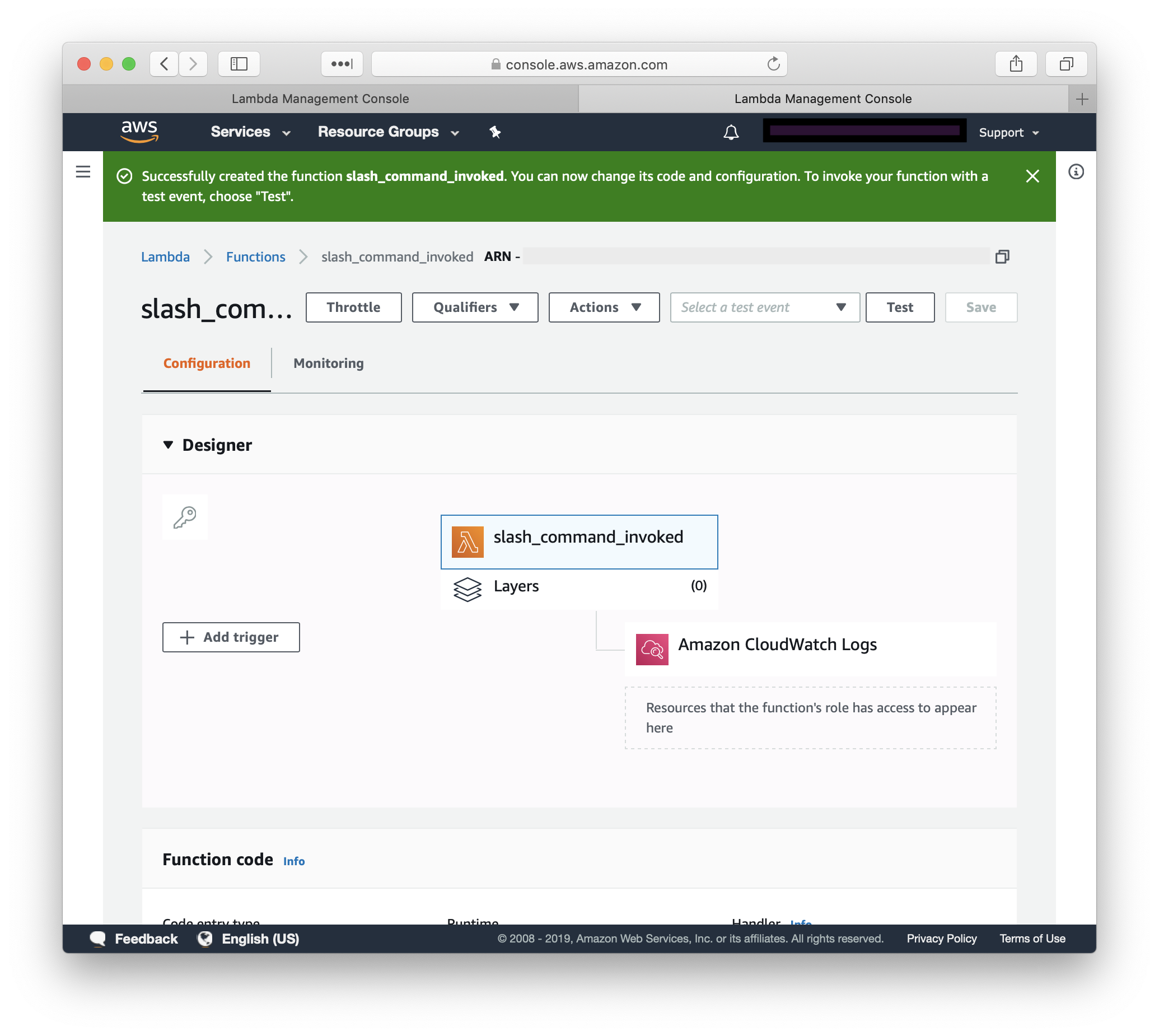
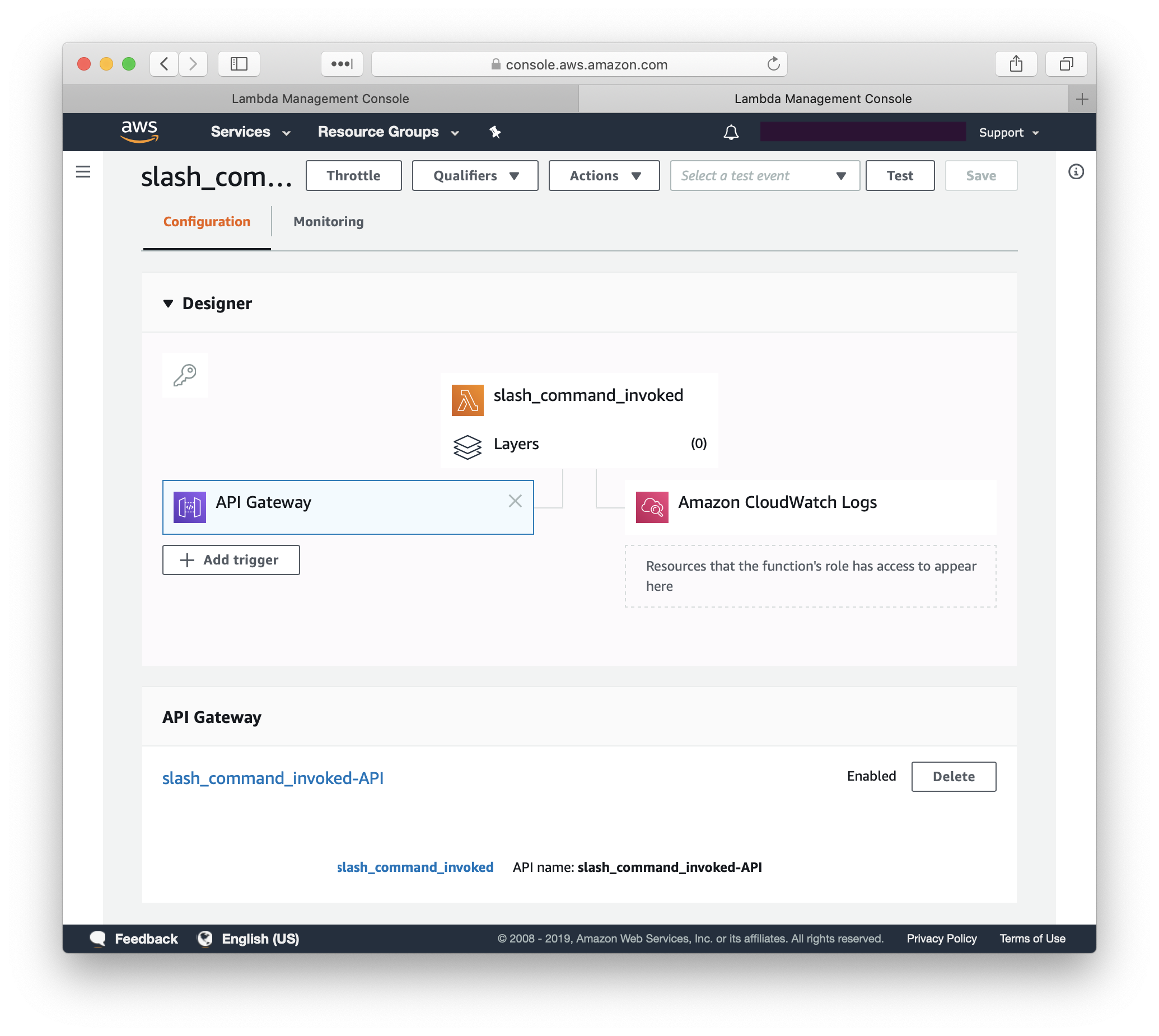
- 4 AWS Lambda functions
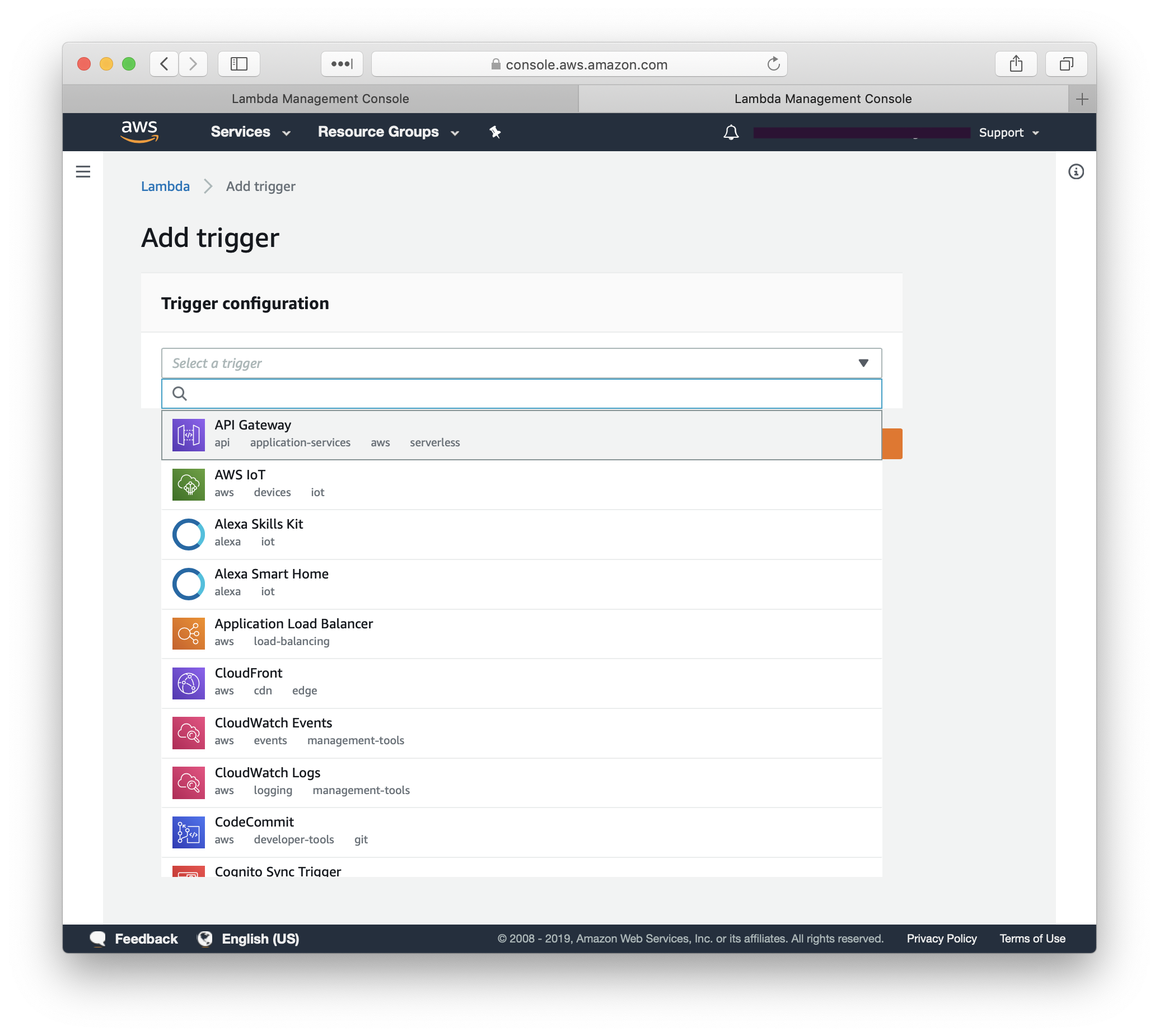
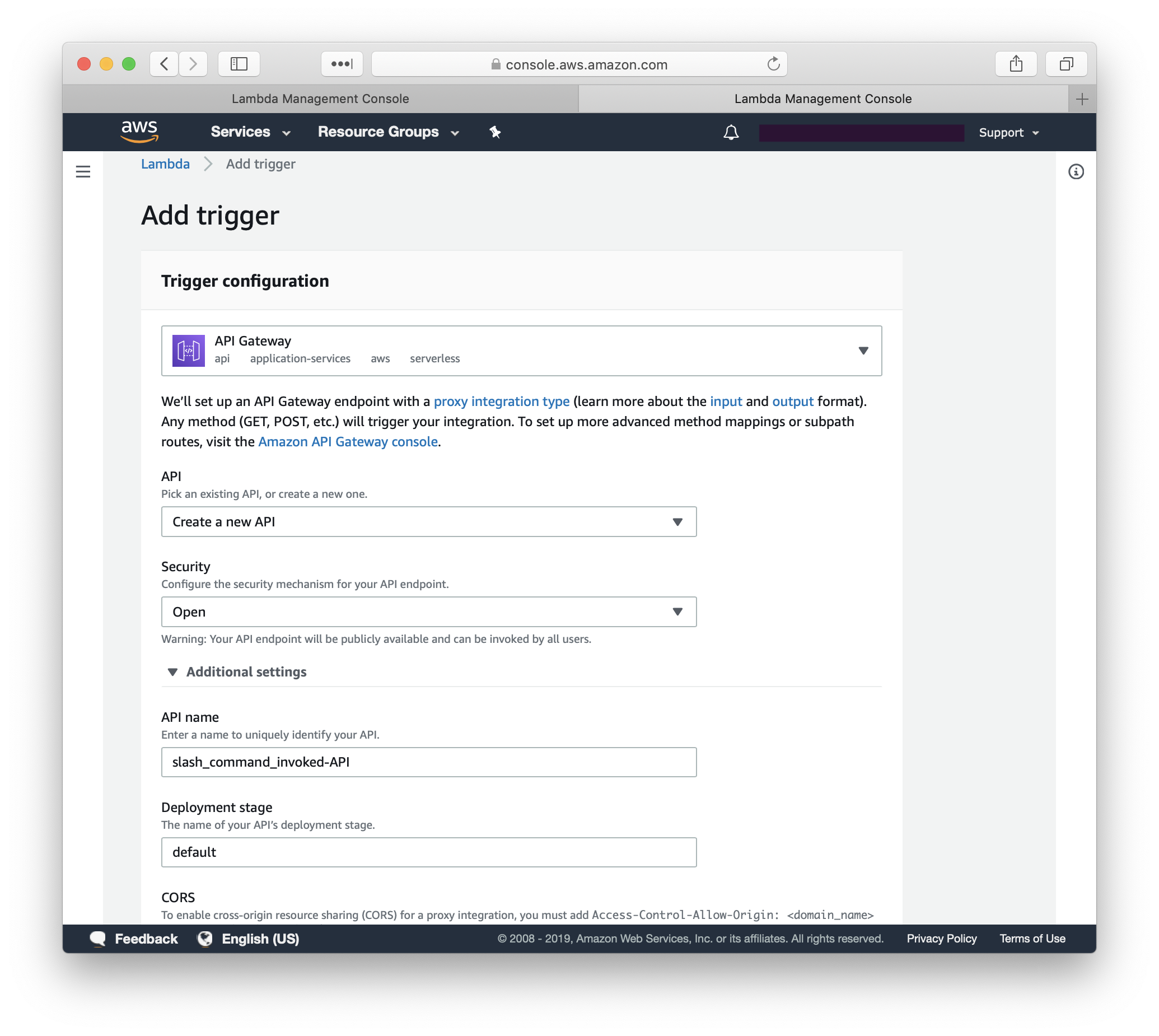
- 2 API Gateway instances
- 2 AWS SNS topics
- 1 AWS Secret Manager secret
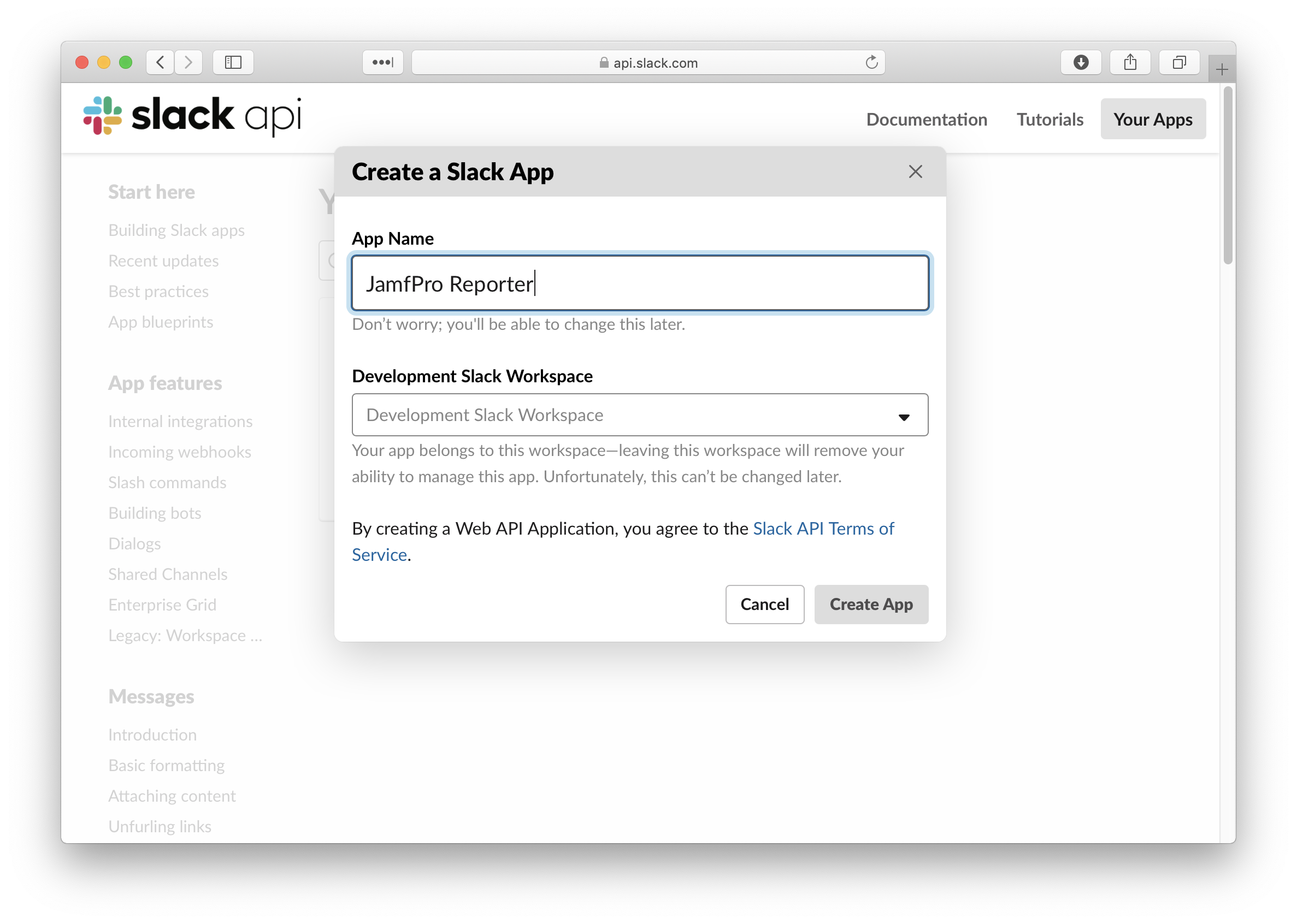
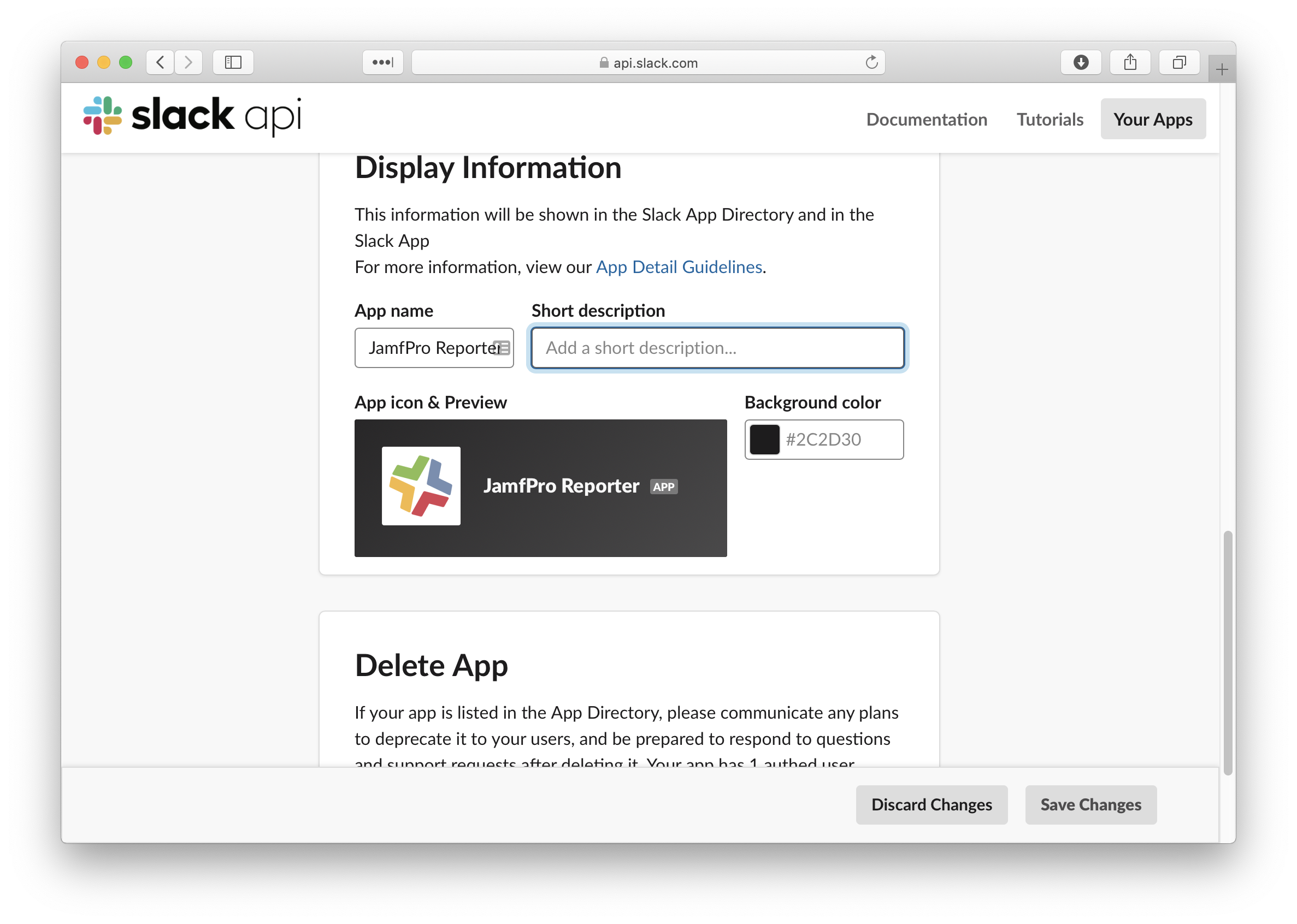
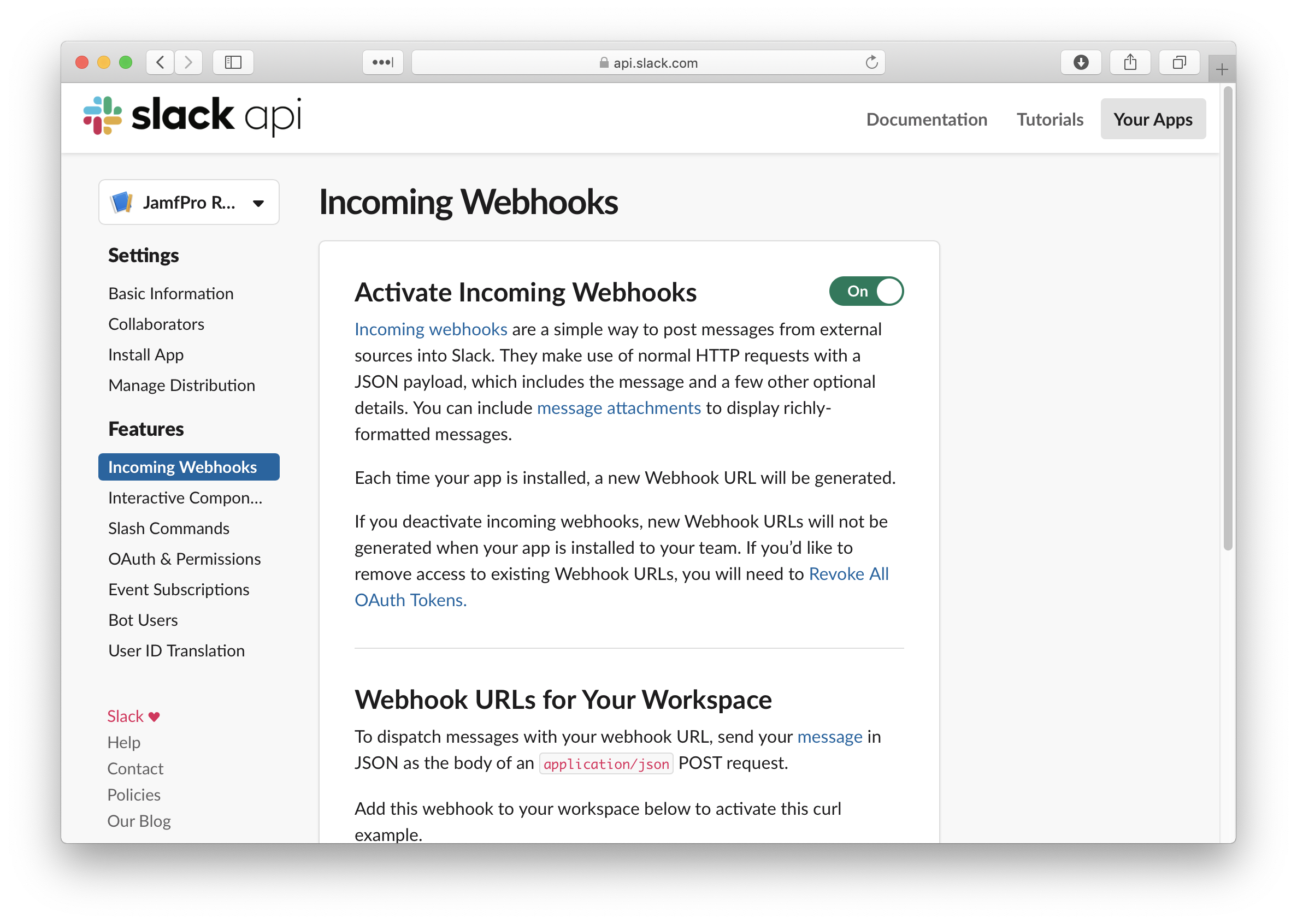
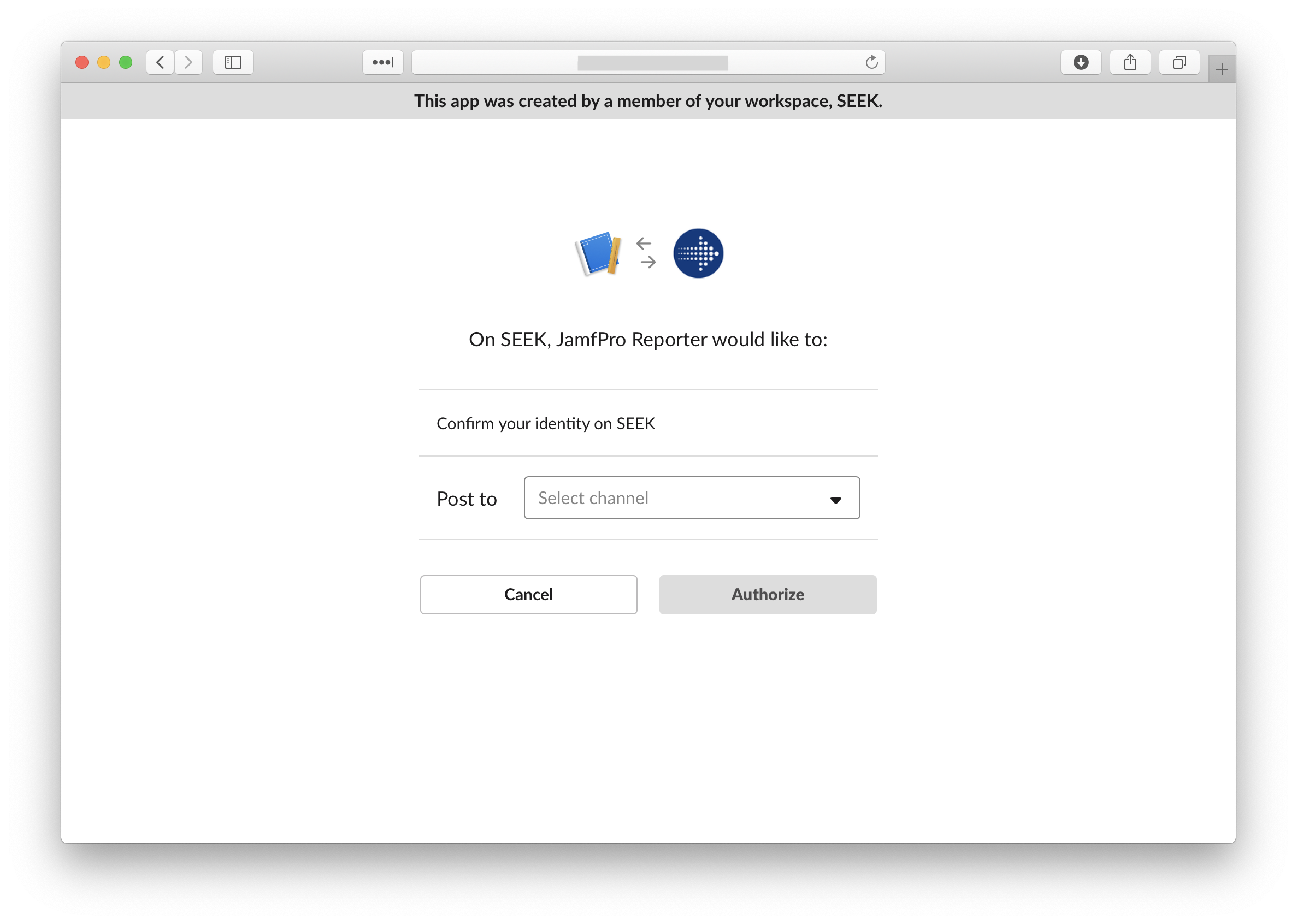
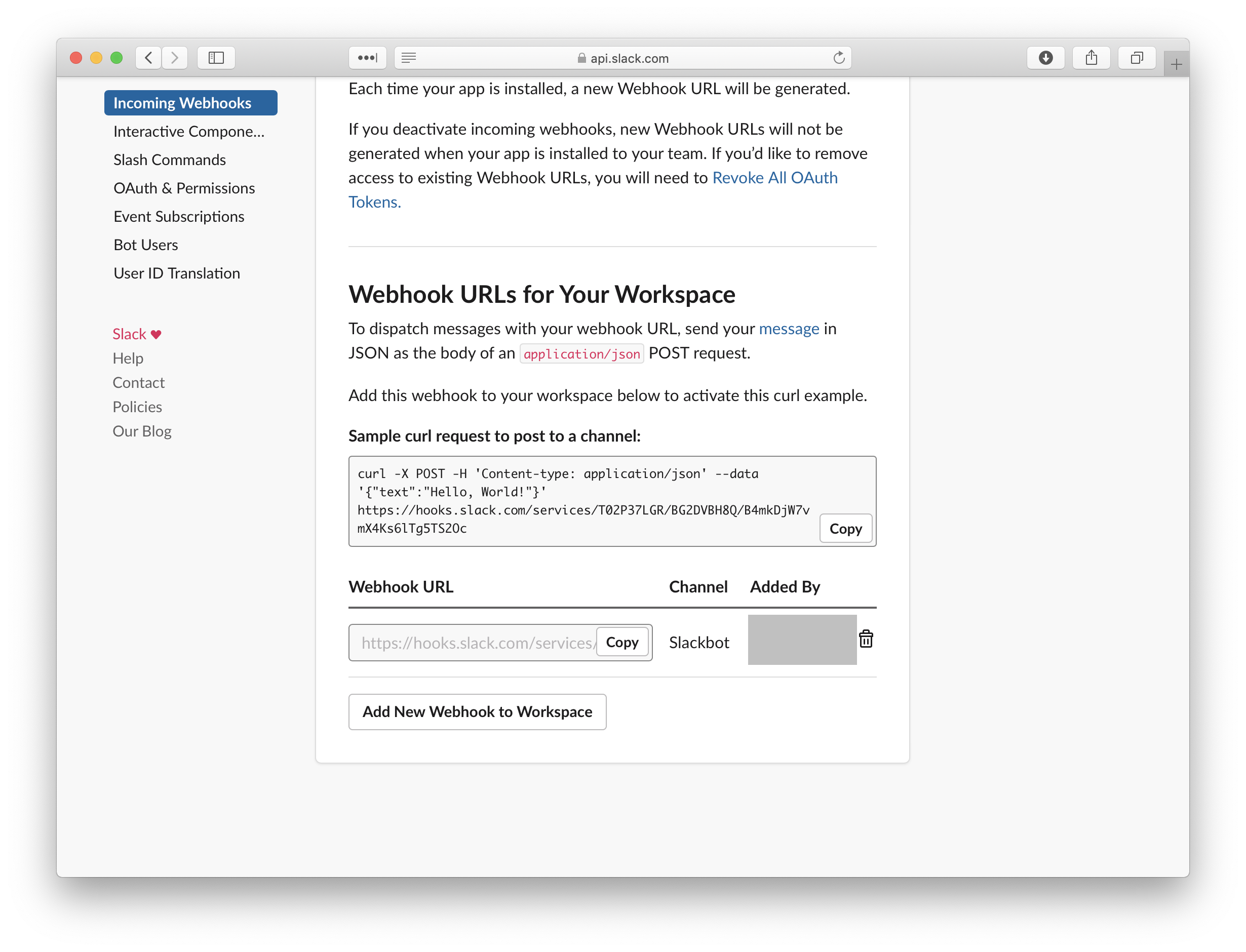
I am just going to share code examples for the four Lambda function in this post. I’m not going to go into the how or why of the app in this post, as I hope the presentation slides, in combination with the video, and this post on how to create a basic Slack app, covers that ground enough. But please let me know if there is anything that you think I should explain further or provide more information on.
Here is the video of my JNUC presentation, which covers a bit of the background behind why the Slack app was created in the first place:
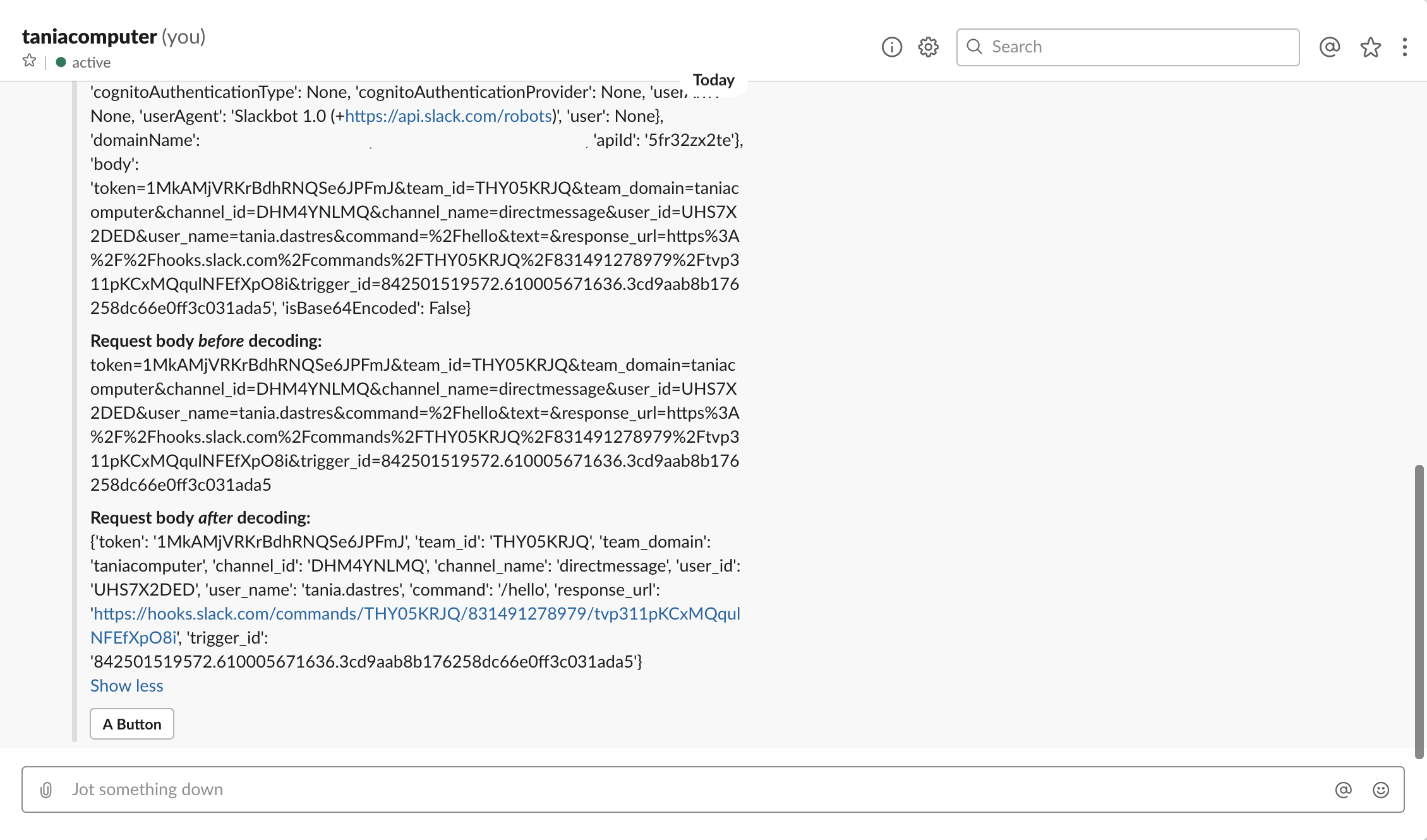
The first function is called slackapp_initial_slash_command_invoked.py. Its primary task is to respond to the Slack slash command event and to trigger an SNS event for the second function, slackapp_run_matchSearch.py.
The second function, slackapp_run_matchSearch.py, is responsible for running a match search for the provided search string and returning the results back to Slack.
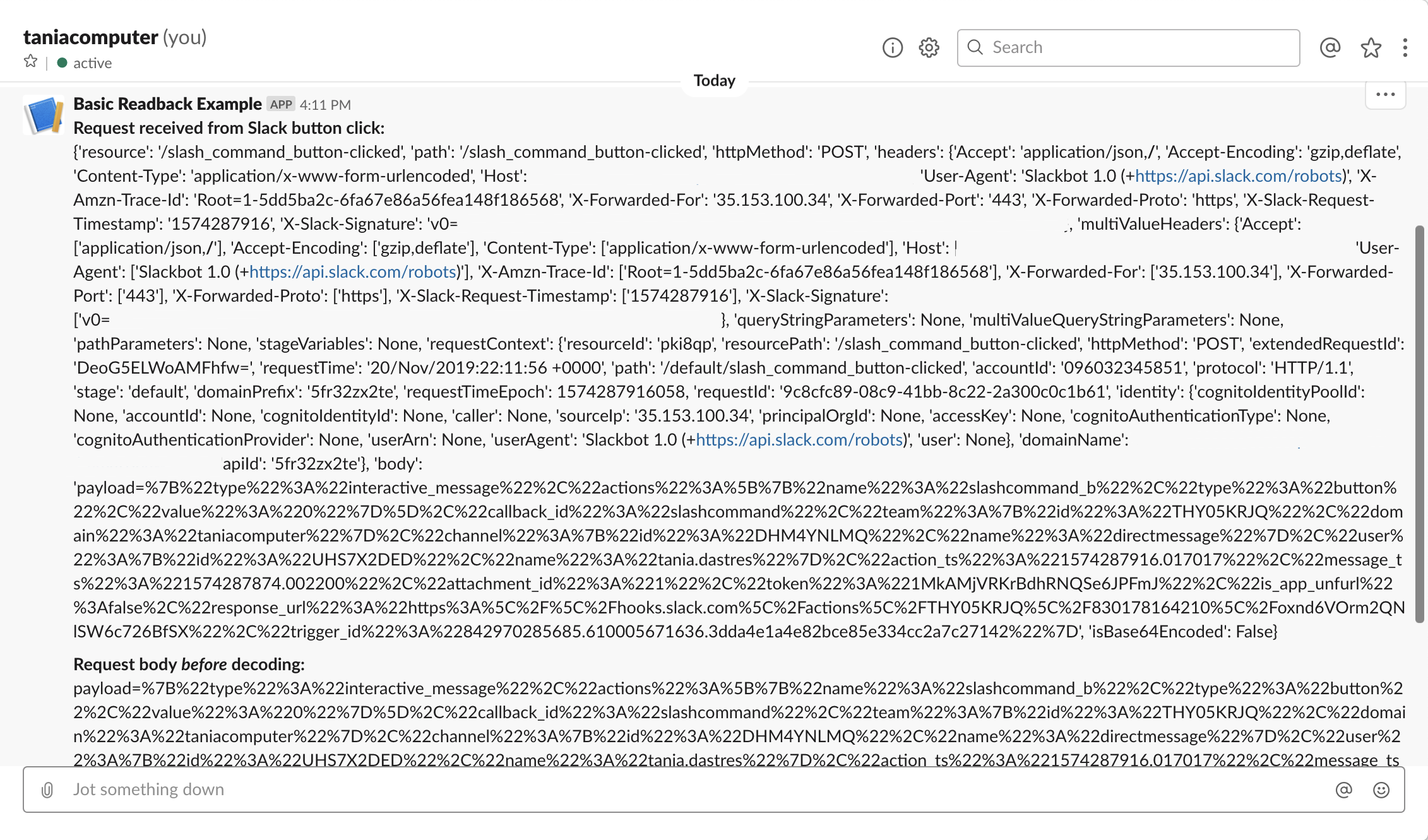
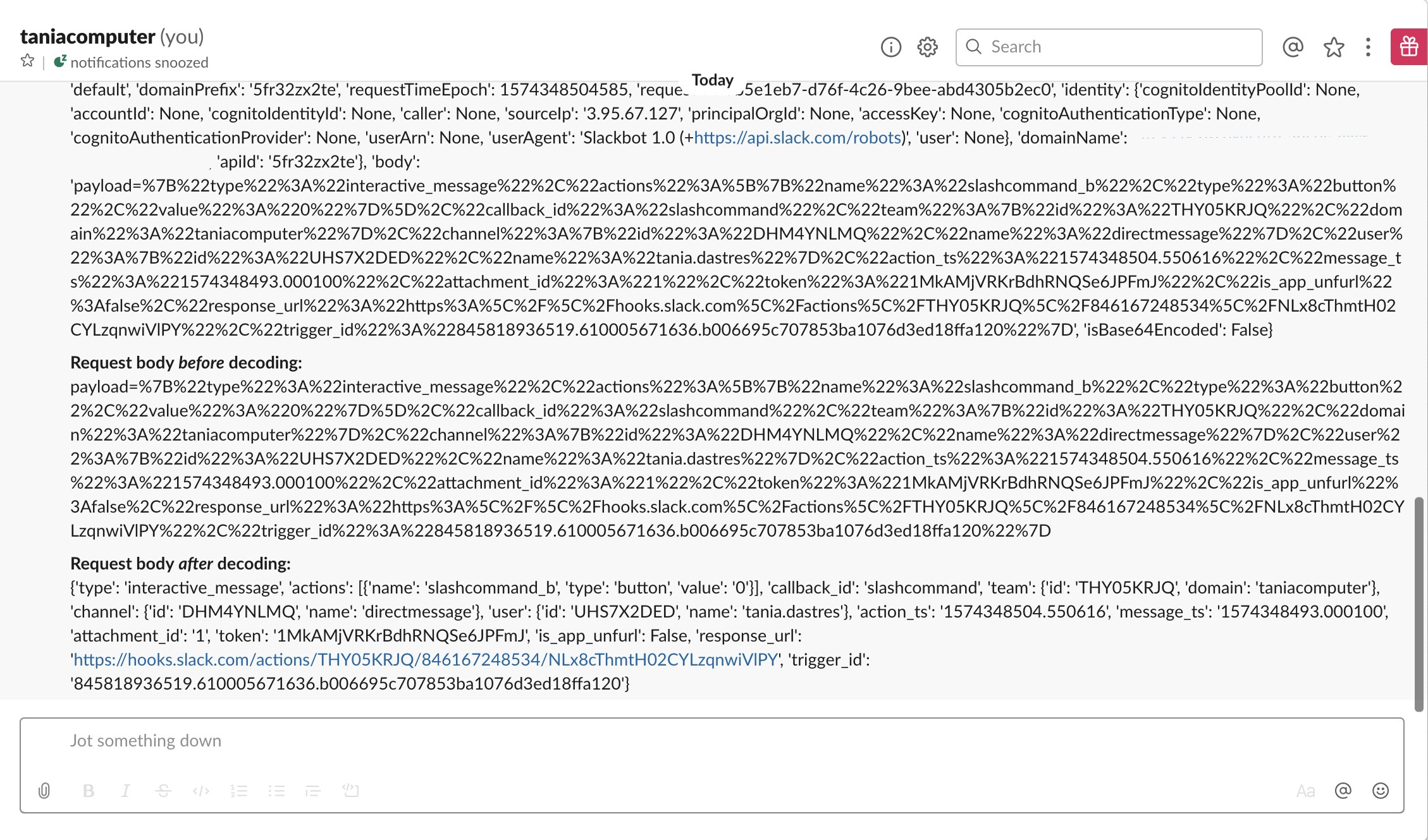
The third function is slackapp_buttonClicked.py and is responsible for responding to a button click. It effectively just triggers an SNS event so that our fourth function, slackapp_idSearch.py, can go ahead and do a computer search for the particular JSS ID that is associated with that button.
The fourth and final function, slackapp_idSearch.py, does a Jamf Pro API lookup for a particular computer id, and presents a ‘health summary’ back to Slack.
slackapp_idSearch.py presents some general items (computer name, last check-in time, hardware type, etc.) in the health summary but it also displays the results of all extension attributes with the string “slack -” in its name. This means that if I wanted to add or remove a new EA from the health summary I simply need to adjust its name.
The script below is an example of one such extension attribute. I am referring to a slack emoji in the ea name, which Slack will actually go ahead and display as the relevant emoji in the summary output.
In the extension attribute output I provide users with a clickable link to either a relevant knowledge base article or to a Jamf Self Service policy. I only use the jamfselfservice:// links for the /mymac results, as they are only useful if being clicked from the computer that you are wanting to run the policy on, which is not the case when /jamf is used by a tech.
Another thing that slackapp_idSearch.py searches for is any smart or static groups that the Mac belongs to that have a warning emoji in their title. This is because I have found that I’m usually only interested in smart group memberships that indicate a “bad thing”. But you could easily make it so that simply displays all groups that have a particular string or a variety of emojis in their name.
And that’s it!
Reach out to me via here or in the macadmin Slack workspace if you have any questions 🙂
I’d like to thank the fine folk at Jamf for accepting my presentation proposal for JNUC 2019, and for making it a wonderful event full of supportive and friendly peers ❤️